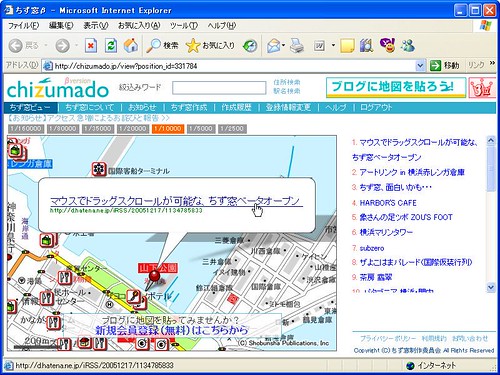
マウスでドラッグスクロールが可能な、ちず窓ベータオープン
ブログに、地図を貼りたいと、思っていたのですが、ぴったりのサービスができました。
「ちず窓」がそうです。

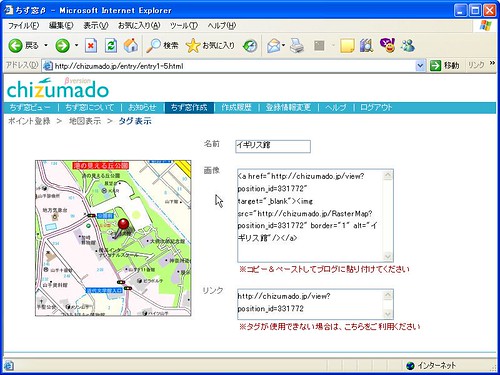
イギリス館のマップをはてなダイアリーで表示する
<a href="http://chizumado.jp/view?position_id=331772" target="_blank"> <img src="http://chizumado.jp/RasterMap?position_id=331772" border="1" alt="イギリス館"/> </a>
上記サンプルのように表示されます。
ここまでのステップは以下のとおりです。
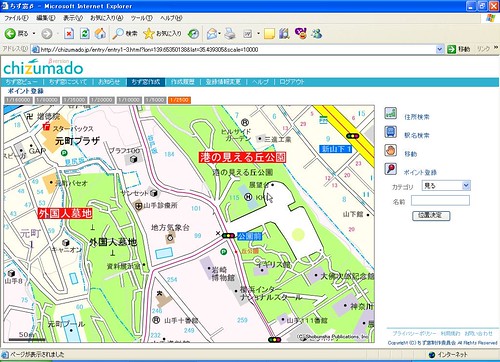
1.地図を検索
chizumado.jp]
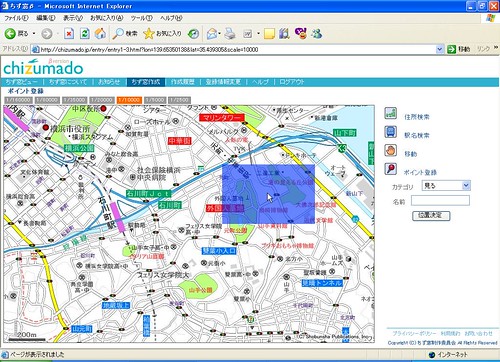
地図窓作成のページで住所、駅名、または路線から、表示したいMAPを検索。このとき、縮尺の選択時のUIが秀逸。

↑このように、縮尺後の範囲をセットできる。
4.指定されたURLをブログに貼り付ける。
以上です。
おー、わずか、4ステップ。
しかも、ビューするのにFlashとかをつかってないのも、すばらしい!
画像です。
しかも、タグが使えない場合にそなえて、画像のみのリンクを用意しているところも親切。
はてなMapやハコパンダとの比較
googleMapでも、切り取った地図を、ブログに表示することはやろうとおもえばできたけれど、IDの取得とか、結構敷居は高かった(英語のドキュメントも読まんといけないし...)。
また、はてなMAPや、www.hakopanda.net is Expired or Suspended.のような、GoogleMAPと組み合わせたサービスは結構あるけれど、これらも、自分のブログにはるほうほうがよくわからない。
www.hakopanda.net is Expired or Suspended.
- ハコパンダ☆map で、表示したい記事を検索結果として表示させます。
- 検索結果末尾の「この検索結果でMYmapを作成」をクリックし、コード生成 フォームを表示させます。 (「検索パラメータ」が自動設定された状態でコード生成フォームが開きます。)
- コード生成 で各種パラメータを指定してコードを生成します。
- 生成されたコードを、マップを表示させたいページのHTMLやブログのサイドバー等に貼り付けます。
ハコパンダのしくみは、ハコパンダのブログに書き込んだ内容を、自分のブログに貼りこむというややこしさのため、たんに、「自分のブログに地図をだしたい」だけなのに、ステップが多すぎる(なので、できていません。もしかして、僕の理解不足だけで本当はもっとシンプルだったごめんなさい)
たぶん、はてなMAPもハコパンダもMAPにトラックバックがパーマリンクだとしたのだとおもいますが、ちず窓は、パーマリンクは、自分のブログで、自分のブログがちず窓のMAPにつながった感じがします。
MAPの品質もgoogleよりもいい気がします。
たぶん、無料でどこまで、付加情報を出せるかですよね。
いずれにしても、ちず窓は画期的です。
わかりやすさがとても、好感持てました。